カルーセルとは(cocoon編)
こんにちは。
カニブロです。
今回はブログ解説ということで記事を書いていきます。
皆さんはカルーセル広告は見たことはありますか??
どんなものかというと、私のブログのホームページに飛ぶとカテゴリーの下に記事が二つあると思います。
これがカルーセル広告(バナー)と言います
自動でブログ内の記事が切り替わるため多くの記事を読者さんの目に止まるというメリットがあります。
そもそもカルーセル(carousel)の元の意味は、メリーゴーランドや回転木馬のようにくるくると回るものです。
広告がうつり変わって行くからそういう名称になったんですね。
今回はそんなカルーセル広告を携帯で簡単に入れれてしまう方法を画像付きで
初心者の方にもわかりやすく紹介していきます。
プラグインやHTMLやCSSの知識は一切いらない方法で、表示させることが可能なんです。
それではいきましょう。
簡単にカルーセルを入れる4つの画像と手順
こちらはcocoonというテーマが入っている前提でお話ししていきます。
cocoonは無料のテーマですが様々な機能が揃っていて、
他の無料テーマの追随を許さないほどの優秀なテーマです。
事実カルーセルもコクーンでは簡単にできますので紹介します。
画像1
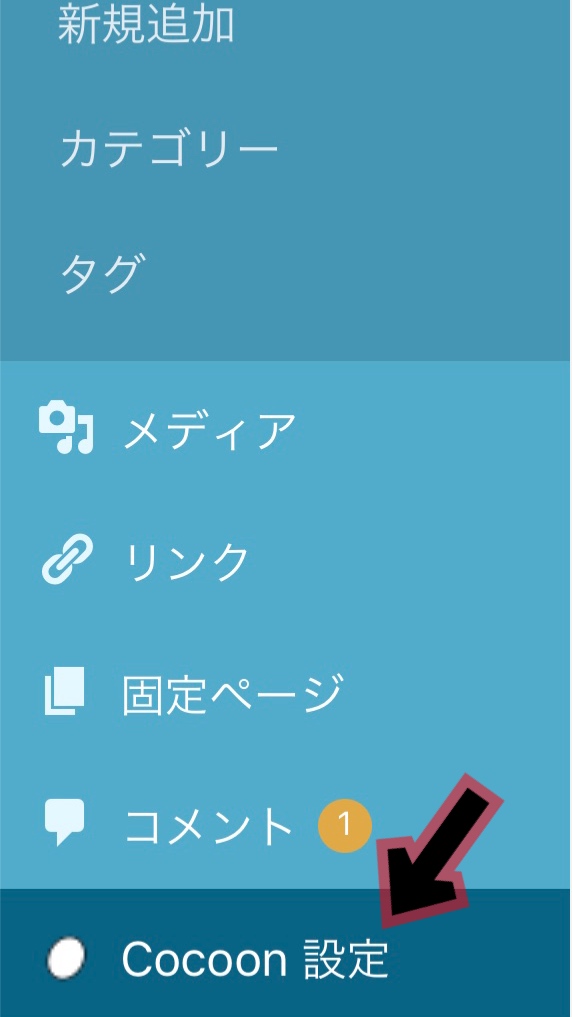
まずはダッシュポードの画面を開きます。
cocoonをテーマに設定している場合はcocoon設定という項目があるので、それをクリックします。

卵みたいなアイコンのやつです。
画像2
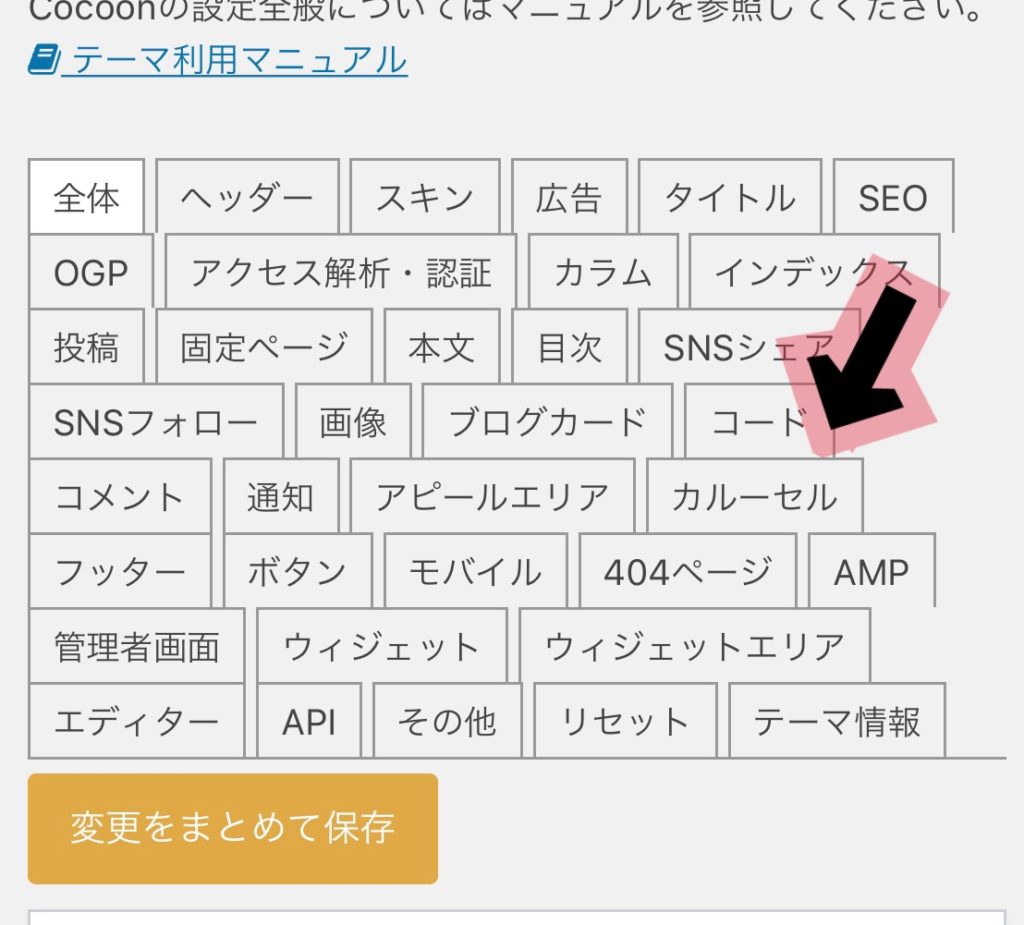
次にcocoonの設定画面に行くと思います。
その中からカルーセルという項目をクリックします。

画像3
次にカルーセル自体の設定画面です。

カルーセルの表示
どこで表示をするかを決めます。
フロントページのみがごちゃごちゃせずにすむので良いのかもしれません。
表示カテゴリー
自分のカテゴリーでどれを表示させたいかを決めます。
自分がこれを推していきたいと思うカテゴリーのみテェックしておきましょう。
画像4
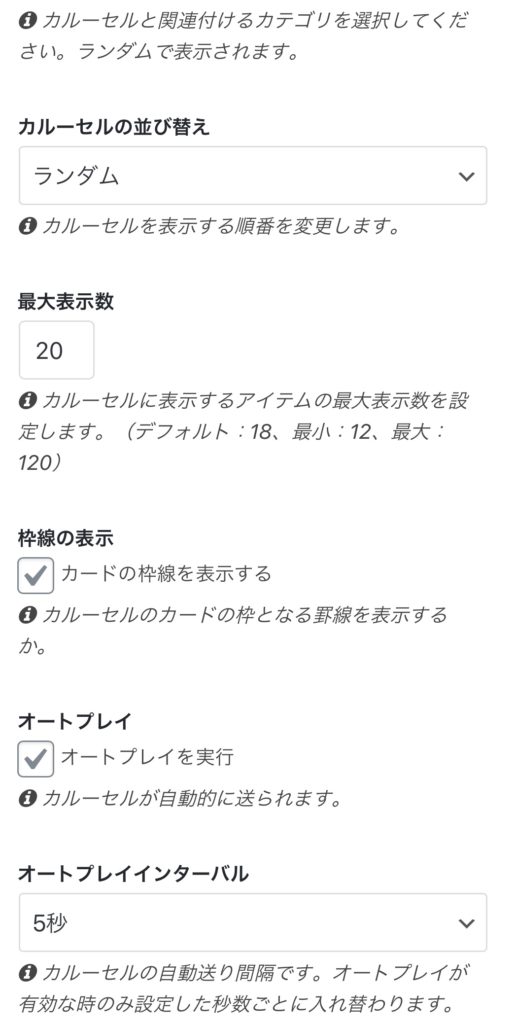
残りも設定していきましょう

カルーセルの並び替え
どういう順番でカルーセルが表示されるかです。
投稿日順や更新順に設定が可能です
最大表示数
記事を何記事表示させるかです。
あなたが書いた記事数に合わせて設定しましょう。
罫線の表示
罫線の表示は、記事同士の区切りが分かりやすくなるのでつけることをお勧めします。
オートプレイ
自動でカルーセルを送らせるか否かです。
自動で送らせることをお勧めします
オートプレイインターバル
オートプレイを自動にした場合、何秒で切り替わるかです。
こちらは5秒くらいがお勧めです。
これであとはプレビューで確認し、できていたら完成です。
お疲れ様でした!
まとめ
以上、いかがだったでしょうか。
やはりカルーセルがあると、動いているため圧倒的に目に留まりやすいんです。
今回の設定を活かしてより良いブログ運営に役立ててください。
ここで少しだけ宣伝です。
このブログではこういったブログ運営に役立つ知識や
社会人に役立つアイテムも多く公開しています。
是非他の記事も合わせてご確認ください。
ブログ役立ち情報↓
ブログにインスタ写真載せるのは著作権大丈夫?wordpressに埋め込む方法も解説!
オススメアイテム↓


コメント